25juil13
L’herboristerie moderne : votre herboriste en ligne !
L’agence web NETHIK a voulu être un partenaire à la hauteur d’Yves Moreau et de son savoir-faire.
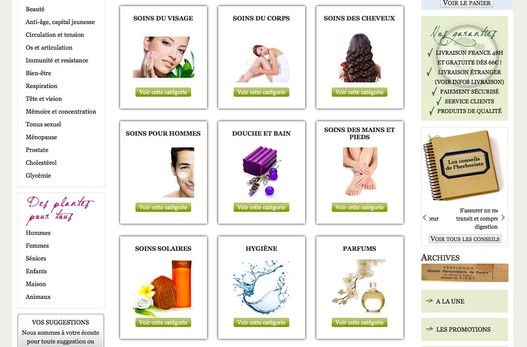
Nous nous sommes donc attachés à créer un site e-commerce pour qu’Yves Moreau puisse commercialiser en ligne tous les produits de son herboristerie située à Perpignan.
Création du logo et de la charte graphique web
 Aurélie, directrice artistique de l’agence, s’est appliquée à développer son art en réalisant le logo du site www.herboristerie-moderne.fr.
Aurélie, directrice artistique de l’agence, s’est appliquée à développer son art en réalisant le logo du site www.herboristerie-moderne.fr.
Elle s’est attelée à réaliser une charte graphique web avec des éléments rappelant l’herboristerie traditionnelle. En effet, cet établissement existe depuis plus d’un siècle, et le graphisme se devait d’être intergénérationnel.
Les couleurs de la charte graphique devaient avoir une connotation naturelle et épurée.
L’architecture du contenu

Sandrine, architecte de l’information, a fait un gros travail ergonomique dans lequel on retrouve :
La classification multiples des produits (par types de produits, par besoin, pas public…).
Le choix terminologique et sémantique respectant les législations en vigueur dans le secteur de l’herboristerie.
L’optimisation du parcours utilisateur et du tunnel d’achat.
Le référencement a aussi été travaillé en amont et de façon régulière depuis la mise en ligne du site, ce qui permet à la boutique de se positionner en première page des moteurs de recherche sur de nombreux mots clés. Ayant opté pour un suivi analytique, Mr Moreau est informé des tendances de visites de son site régulièrement, ce qui lui permet d’anticiper les thématiques saisonnières, de répondre aux besoins de son audience et de continuer à optimiser son référencement.
L’éditorial
Yves moreau avait la volonté de transmettre ses conseils d’herboriste, astuces et recettes au travers de sa boutique en ligne. Le site reposant sur notre à notre outil de gestion de contenu Meabilis, l’équipe en charge de la gestion du site peut mettre à jour et créer de nouvelles pages de manière simple et intuitive.
Régulièrement, de nouvelles recettes et conseils sont publiés puis diffusés de façon autonome sur les réseaux sociaux (page Facebook, compte Twitter…).
N’hésitez pas à suivre l’herboristerie, sur Facebook et Twitter !
Pour en savoir plus sur les prestations réalisées et lire le témoignage client, rendez-vous sur notre page réalisation de la boutique Herboristerie Moderne.




Derniers commentaires