18sept09
L’accessibilité au bénéfice de tous
La technologie permet parfois un accès facilité à la culture aux personnes déficientes visuelles. Voici un exemple réussi au centre Georges Pompidou suivi d’un point général sur l’accessibilité des sites Internet.
Les arts visuels accessibles aux malvoyants
Depuis quelques temps les aveugles et malvoyants ont la possibilité d’apprécier plusieurs interprétations tactiles d’oeuvres du Centre Georges Pompidou à Paris.
Please touche me!
Réalisées grâce à une technologie innovante, par le créateur de lunettes Alain Milki, grâce à huit niveaux de reliefs et textures diverses gravées sur des plaques d’acétate de cellulose, ces interprétations tactiles peuvent ainsi être (re)découvertes du bout des doigts.

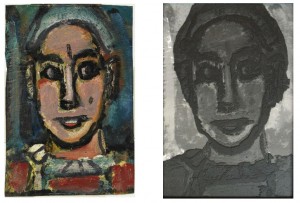
Exemple d'interprétation tactile d'un tableau de GEORGES ROUAULT (1871-1958) - Funicula (sous-titre Qui ne se grime pas)
Ainsi les malvoyants ont la possibilité de se créer une image mentale d’oeuvres prestigieuses (Picasso, Soulages, Ernst, Baselitz ou Piffaretti entre autres) en appréhendant les formes, les contours, les textures, mais aussi les notions abstraites de perspective ou de profondeur grâce au toucher des différentes strates du relief des images tactiles.
Cette aide peut être aussi couplée avec l’explication de l’œuvre écrite en gros caractère, en braille ainsi que par l’utilisation d’un audio guide prêté gratuitement aux personnes malvoyantes.
Les conférenciers spécialisés du Centre Pompidou proposent aussi des visites découvertes tactiles «Toucher pour voir» permettant de toucher des sculptures originales avec des gants et également des visites-conférences «Écouter voir» comprenant une audio-description.
Touchez, redécouvrez!
Le plus surprenant, c’est que ce parcours ouvert à tous permettra aux voyants de redécouvrir le tableau grâce au toucher et de discerner des éléments mis en avant par le relief qui leurs avaient échappés.
Imaginez-vous découvrir un tableau sans le voir, utiliser un autre sens que la vue, du coup l’imagination fait son travail et peut nous surprendre! Discutez-en avec une personne malvoyante, il y a des chances qu’elle ait remarqué des éléments que vous n’aviez pas vu et vice et versa! Après, la sensibilité de chacun, qui fait fi des handicaps, laissera une image de l’œuvre que chacun gardera en tête après la visite.
Cet exemple illustre encore une fois que l’ouverture sur la différence est au bénéfice de l’enrichissement de chacun d’entre nous.
Donc je dis BRAVO! On aimerait tant que ce genre d’initiatives soient plus couramment rencontrées!
Sur la toile internet notamment, source d’informations et de communication extraordinaire, qui permet aux non-voyants l’accès à l’information… pour peu que le site leur soit accessible!
L’accessibilité et Internet
L’accessibilité sur Internet fait partie de l’accessiblité numérique (avec entre autres la télévision et les téléphones mobiles). Elle constitue une notion importante à prendre en compte dans notre métier.
Le directeur du W3C (présentation du W3C), Tim Berners-Lee nous en donne une définition : l’accessibilité numérique c’est « mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales ».
Il s’agit donc de pouvoir présenter n’importe quelle information à n’importe quel utilisateur. Sur le web, cela signifie non seulement prendre en compte les différents handicaps moteurs, visuels ou cognitifs mais aussi les possibles différentes configurations d’un visiteur (écran n’affichant pas 1000 pixels de large, connexion à faible bande passante, ordinateur trop faible pour exécuter du code Javascript convenablement, etc.).
L’accessibilité sert ou pourra servir à tous.
Le cas du handicap visuel
A l’instar du Centre Pompidou, l’information véhiculée sur une page web peut-être accessible à des mal ou non-voyants.
Il convient tout d’abord de distinguer les différentes formes d’utilisation d’internet de ces personnes. Qu’elles soient atteintes d’une maladie (hémianopsie, DMLA, glaucome, etc.) ou bien ayant des habitudes tout simplement différentes, cette diversité d’utilisateurs entraine des besoins forcément différents.
On distingue trois catégories d’internautes :
- Cas 1 : L’internaute est simplement gêné pendant la consultation d’un site et souhaite un meilleur confort d’utilisation. Souvent, des caractères trop petits entraînent une plainte de l’utilisateur (souvent sénior) et l’oblige parfois à chausser des lunettes.
- Cas 2 : L’internaute n’utilise pas d’aide technique mais a des difficultés à accéder à l’information. Avec une déficience visuelle plus importante, il est obligé de coller son oeil tout près de l’écran pour discerner les mots. Une posture incommodante, entrainant fatigue et douleurs musculaires, accentuée par des contrastes de page gênants.
- Cas 3 : Une aide technique est indispensable à la consultation de sites web. Ces utilisateurs, parmi lesquels on trouve les non-voyants, utilisent la plupart du temps des lecteurs ou revues d’écran. Ce sont des aides techniques de synthèse vocale parfois couplées à une plage braille (JAWS, NVDA).
Comment faciliter l’accès à l’information ?
Le créateur de site internet doit prendre en compte, dans sa démarche qualité, des notions techniques mais aussi ergonomiques.
Concernant le côté technique, c’est le développeur web qui s’en charge. Très rarement abordées lors de son cursus d’enseignement scolaire, le développeur peut se reposer sur des règles techniques écrites par la WAI (Web Accessibility Initiative, émanation du W3C), les WCAG (Web Content Accessibility Guidelines) dont la version 2 a été traduite par l’association BrailleNet.
Une alternative textuelle à une image (non décorative), pourra par exemple sans aucun doute faciliter la compréhension du texte qui l’accompagne. (Règle 1.2 des WCAG 2.0)
Une feuille de style CSS (qui s’occupe de la mise en forme d’une page) construite de façon à ce qu’un agrandissement de texte soit aisé facilitera l’accès aux mal-voyants, bien que les navigateurs récents aient implémenté une fonction de zoom très puissante dorénavant. Essayez avec « Ctrl++ » et « Ctrl+- » sur la plupart des navigateurs (« Ctrl+0 » pour revenir à la taille par défaut) ou bien « Ctrl+Molette ». Une technique fonctionnant mal avec les sites utilisant la technologie Flash.
Certains visiteurs se servent aussi de l’outil de loupe intégrée (Windows ou Mac) pour zoomer une page.
Le côté ergonomique doit aussi être réfléchi. La stabilité des éléments positionnés permet de se retrouver facilement dans la page (un menu et un logo placés au même endroit tout au long de la navigation). De même, le côté clignotant et le fond trop vif de certaines pages peuvent perturber beaucoup d’utilisateurs.
La loi
L’article 47 de la loi n° 2005-102 du 11 février 2005 pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées, fait de l’accessibilité une exigence pour tous les services de communication publique en ligne de l’État, des collectivités territoriales et des établissements publics qui en dépendent.
Il stipule que les informations diffusées par ces services doivent être accessibles à tous.
Pour cela, il existe le Référentiel Général d’Accessibilité des Administrations (RGAA) qui décrit les règles techniques et ergonomiques à mettre en oeuvre pour les services web de l’Etat.
Le RGAA dans sa version 2 prend en compte les recommandations des WCAG 2.0.
Force est de constater que les avancées technologiques améliorent le quotidien des handicapés visuels en leur permettant l’accès à des informations jusqu’ici inaccessibles; par conséquent la possibilité d’échanger et de communiquer le plus normalement possible.
Avez-vous d’autres exemples de bonnes initiatives favorisant l’accessibilité aux handicaps visuels dans la vie quotidienne?


Pour en savoir plus:
- Informations sur l'expérimentation menée par le Service éducatif du Centre Pompidou
- Site de la WAI (Web Accessibility Initiative)
- Site du RGAA (Référentiel Général d'Accessibilité pour les Administrations)
- Site des WCAG 2.0 (Web Content Accessibility Guidelines)















le 18 septembre, 2009 à 16 h 06 min -
Bien, bon article.
Pour ma part j’ai pas mal de points négatifs sur l’accessibilité aux handicaps visuels dans la vie quotidienne, dans le déplacement en ville, dans les resto, bus métro, ciné…
Je ne parle même pas des personnes en fauteuil roulant…
le 21 septembre, 2009 à 10 h 14 min -
Très bon article ! … On espère que cette initiative se développera dans bien d’autres musées !
Une autre action que je trouve formidable est l’installation de plans tactiles complets dans les 68 stations de métro de la région montréalaise. Ses plans ne laissent rien au hasard. Par exemple, ils indiquent le type de porte de chaque entrée de station, localisent les poteaux le long des quais …
le 21 septembre, 2009 à 16 h 48 min -
Oui et apparemment, les plans en braille se développent aussi en France . Il est surprenant de voir que leur conception n’est pas si évidente, d’où leur arrivée tardive… http://www.handimobility.org/blog/?p=3334
le 21 septembre, 2009 à 16 h 55 min -
Sinon pour les musées, le Château de Versailles et le musée du Louvre proposent aussi des visites tactiles pour les malvoyants. Elles sont présentées sur des supports différents de celui du Centre Georges Pompidou, comme des documents cartonnées, moulages ou directement au toucher de l’architecture. Marcel, mal-voyant, a testé plusieurs de ces dispositifs, et nous décrit ses visites ici : http://www.louvrepourtous.fr/Musee-du-Louvre-et-Versailles-des,210.html