22sept09
Comment utiliser les attributs alt et title ? 1ère partie
Un attribut html est un élément, présent au sein d’une balise, permettant d’en définir des propriétés supplémentaires.
Dans cette série d’articles, nous nous intéresserons aux attributs alt et title, souvent mal compris, qui méritent d’être utilisés à bon escient.
Pour simplifier leur rôle, gardons en tête que le alt définit une image alors que le title (l’attribut) fournit un complément d’information.
L’attribut « alt »
Commençons par clarifier l’ambiguïté sur l’emploi du alt.
Suite à un mauvais comportement de IE, certaines personnes pensent que cet attribut sert à afficher la bulle qui s’affiche au survol de la souris. Or, il s’agit du comportement dédié à l’attribut title.
Où se trouve le alt ? Où puis-je le renseigner ?
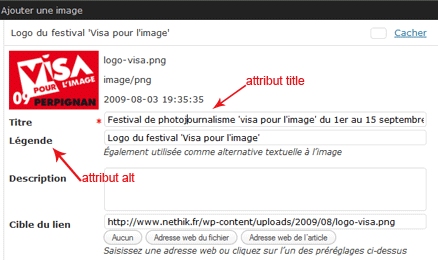
- Exemple dans Worpress : lorsque vous souhaitez insérer une image dans vos articles, vous devez renseigner les champs d’un formulaire, dans lequel se cache l’attribut alt !
 les attributs alt et title dans le formulaire wordpress
les attributs alt et title dans le formulaire wordpress - Exemple dans le code : le alt, élément indispensable de la balise img s’insère de la manière « clé=valeur ».
1 | <img src="../images/visa.jpg" alt="logo visa pour l'image 2009" /> |
L’attribut alt et l’accessibilité
Depuis la version html 4.0, les recommandations du W3C précisent qu’il faut insérer l’attribut alt dans les balises d’images, sinon il encourt une erreur lors de la validation.
Son rôle en matière d’accessibilité est de fournir une alternative textuelle à l’élément auquel il est lié, si ce dernier n’est pas affiché :
- Les navigateurs en mode texte (Lynx, Links…) ou en synthèse vocale (Jaws…) doivent interpréter l’image, le contenu du alt est alors lu ou écrit.
- Les images/animations peuvent être lentes à charger (images volumineuses, connexion lente), le texte alternatif est alors affiché en attendant le chargement complet.
Pour une utilisation optimum, ce texte alternatif doit avoir une longueur maximum de 80 caractères.
Pourquoi ? Tout simplement parce qu’une plage braille («dispositif permettant d’afficher en temps réel des caractères Braille») se compose de deux lignes de 40 caractères.
L’attribut alt et le référencement

- La recherche par image proposée par Google devient une habitude courante chez les internautes.
Si vous souhaitez y faire apparaître vos images, l’attribut alt doit être bien utilisé afin que Google les indexe correctement. En effet, les robots d’indexation des moteurs de recherche utilisent son contenu pour transcrire la signification d’une image. Pour en savoir plus, Sandrine vous donne ses astuces pour optimiser vos images dans son article comment bien référencer ses images sur Google ?.
Contrôler facilement le bon usage des attributs alt d’une page web
L’extension Web developer de Firefox, propose une fonctionnalité afin de désactiver toutes les images ou juste d’afficher les attributs alt de la page en cours :
Images > Désactiver les images
Images > Afficher les attributs Alt
Exemple :
 Voici le contenu du alt qui s’affichera :
Voici le contenu du alt qui s’affichera :
Logo du festival Visa pour l’image
Vous pouvez ainsi vérifier simplement la perspicacité du contenu de cet attribut.
Élément incontournable pour l’accessibilité et le référencement, l’alternative textuelle (alt) peut-être complémentaire d’un autre attribut qui sera lui à utiliser avec parcimonie … rendez-vous dans un prochain article pour le découvrir !













